如何自定义安装和升级的界面资源
1.查找资源目录
新建完项目后,打开NSetup的安装目录,在目录中查看MakePackage目录,找到新建的项目目录,完整的目录为 “NSetup安装目录MakePackage新建项目名”
目录结构如下


目录讲解
- CustomVariables:环境变量设置信息(高级设置,默认无需修改)
- Resource:界面资源目录
- Script:安装卸载与增量升级的脚本源码 (高级设置)
- Shell:自动化脚本(高级设置,默认无需修改)
此篇文章只讲解界面自定义的相关,所以我们先只关注Resource目录。
自定义界面
进入Resource目录,

- Package:安装卸载界面资源
-
Update:增量升级界面资源
2.自定义安装卸载
进入Package目录

- Common:通用的界面资源
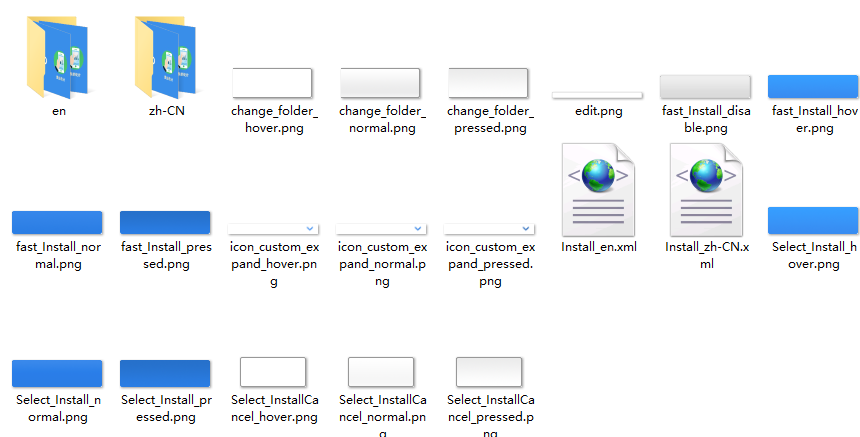
- Install:安装界面资源
- UnInstall:卸载界面资源
- app.ico:安装包icon
- appu.ico:卸载程序的icon
- appm.ico:launch的icon(只有购买增量升级后才需要替换,即为项目主程序的icon)
资源替换举例
替换安装过程中的界面banner图
目录为“NSetup安装目录MakePackage新建项目名ResourcePackageInstall”

对于banner 分为中英文两组分别对应目录为 :
- 英文:“en”
- 中文:“zh-CN”

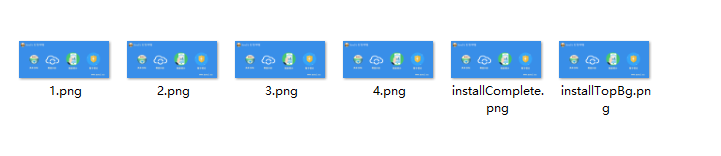
拿zh-CN中文举例

- 1-4.png 四张图用于安装过程中的轮播图
- installTopBg.png:为安装前banner 显示
- installComplete.png:为安装完成后banner 显示
对于用户使用默认模板创建完项目后,自行替换对应的图片,注意保持图片的格式,大小,名称与原来一致,直接覆盖即可
如果只购买了安装卸载服务,则到此为止即可
3.自定义升级客户端界面资源
进入Resource目录,

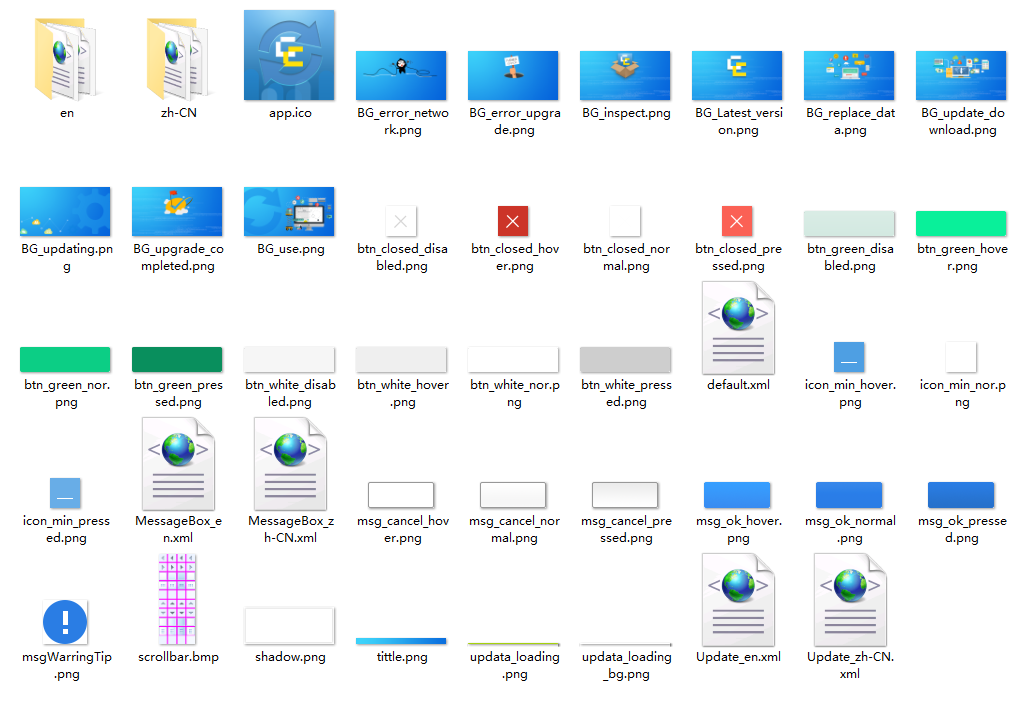
进入Update目录,默认模板资源如下

常规需要修改的文件如下
- app.ico: 升级程序客户端icon
- tittle.png: 窗体标题栏
注意:所有页面,系统关闭和最小化按钮是共用的
3.1升级过程中的banner背景图的解释
BG_inspect.png:查询升级任务信息等待数据返回时的背景图

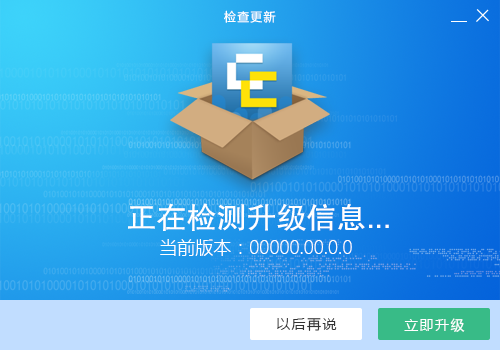
BG_use.png: 检测到升级更新时的背景图

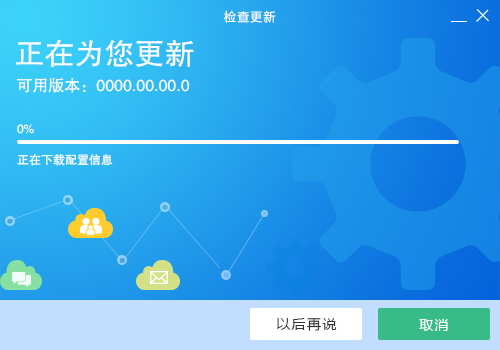
BG_updating.png:下载文件过程中的背景图

BG_update_download.png: 升级文件已下载,等待替换时的背景图

BG_replace_data.png:替换文件时的背景图

BG_upgrade_completed.png:升级完成时的背景图

BG_Latest_version.png:当前已是最新版本,无需升级时的背景图

3.2升级错误阶段显示的背景图
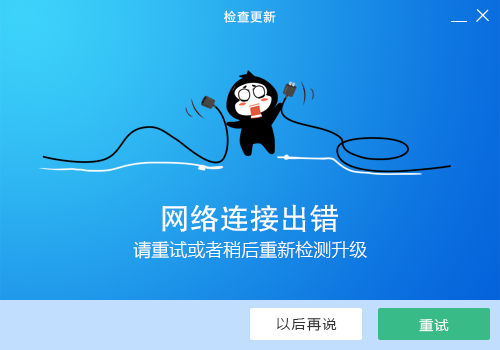
BG_error_network.png: 因网络原因失败时,显示的背景图

BG_error_upgrade.png:升级过程中常规错误背景图

4.其他的资源
4.1进度条
updata_loading_bg.png :下载进度条的背景图
updata_loading.png:下载进度条的前景图
4.2 窗体关闭按钮
btn_closed_normal.png:正常状态
btn_closed_hover.png:悬停时
btn_closed_pressed.png: 点击时
btn_closed_disabled.png:禁用时
4.3 窗体最小化按钮
icon_min_nor.png: 正常状态
icon_min_hover.png:悬停时
icon_min_pressed.png:点击时
4.4 窗体确定按钮
btn_green_nor.png: 正常状态
btn_green_hover.png:悬停时
btn_green_pressed.png:点击时
btn_green_disabled.png:禁用时
4.5 窗体否定按钮
btn_white_nor.png: 正常状态
btn_white_hover.png:悬停时
btn_white_pressed.png:点击时
btn_white_disabled.png:禁用时
5. 消息框界面相关
5.1 窗体确定按钮
msg_ok_normal.png: 正常状态
msg_ok_hover.png:悬停时
msg_ok_pressed.png:点击时
5.2 窗体否定按钮
msg_cancel_normal.png: 正常状态
msg_cancel_hover.png:悬停时
msg_cancel_pressed.png:点击时
5.6 消息提示ico
msgWarringTip.png
注意
如果使用的是默认模板,也就是布局不变。在设计UI时,必须参照目前模板例子中的图片资源,图片的大小,格式,名称比如与目前例子模板一致,然后直接替换目录对应文件,重新编译部署即可看到效果。如需修改布局,可自行修改,或另需购买附加定制服务。具体报价与客户实际需要效果的调整开发时间有关。